By Szymon, April 26, 2023 · 7 min read
Beyond the Buzzwords: Analyzing the Reality of Optimizely's Architecture - Monolith or Not?
As the world of software development evolves so does the landscape of application architectures. One of the ongoing debates in this realm is whether Optimizely, a popular digital experience platform, is built on a monolithic architecture or not. In this article we will delve into the reality of Optimizely's architecture, going beyond the buzzwords and uncovering the truth.
What is monolithic architecture?
To start with, let's define what a monolithic architecture is. In traditional monolithic architectures, an application is built as a single, tightly-coupled unit where all components are combined into a single codebase and deployed as a single executable. This architecture is known for its simplicity but can also have downsides such as limited scalability and maintainability.
Optimizely's Evolution: From A/B Testing to Comprehensive Digital Experience Platform
To understand how Optimizely works, we have to start with how it came to be that Optimizely offers such a wide range of services today. Optimizely's journey started in 2009 when its founders, Dan Siroker and Pete Koomen, established the company as a platform for A/B testing. Over the years, Optimizely has grown through strategic acquisitions, expanding its offerings and becoming a comprehensive digital experience platform.
Significant milestones in Optimizely's history include the 2020 acquisition by Episerver, a leading provider of content management and digital commerce solutions. This acquisition added complementary capabilities to Optimizely's platform, allowing businesses to create, optimize and personalize content across various channels and touchpoints.
In 2021 Optimizely further strengthened its personalization and customer engagement capabilities with the acquisition of Zaius, an AI-powered marketing automation platform. Additionally, in 2021, Optimizely acquired Welcome, a four-time Gartner Leader that brings together the best capabilities of content marketing platforms, marketing resource management and digital asset management in a single solution.

All the purchased platforms were not built with the knowledge that they would one day be dependent on others, so Experiments, Optimizely Data Platform, DAM each have separate hosting. Many of them are cross-platform and don't just have Optimizely integration.
How does Optimizely's pricing work?
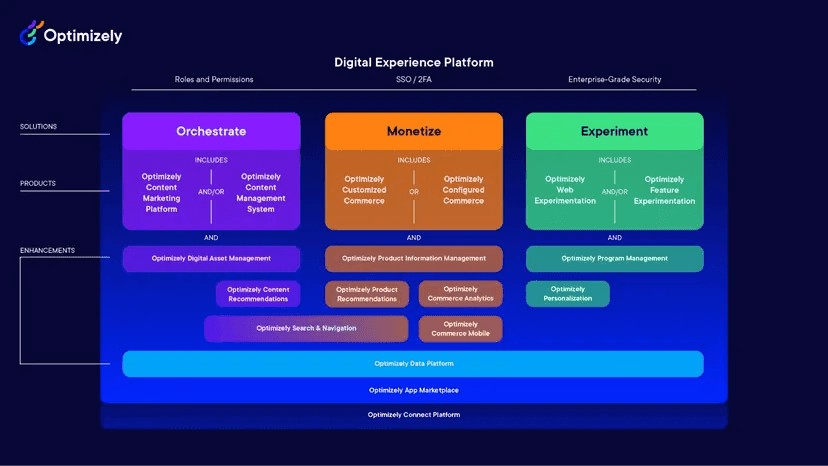
It's important to understand Optimizely's pricing structure, as each of its solutions, such as Orchestrate, Monetize and Experiment, has its own base products. For Experiment, these may include Web Experiment and/or Feature Experiment, with the option for additional Enhancements like Optimizely Program Management at an extra cost. One notable aspect of Optimizely's pricing is that you only pay for what you use and, if you decide not to use a particular service, you won't be charged for it. This gives users complete freedom in selecting the enhancements they need. The only mandatory payment is for the base service and its products.
Integration with Modern Frontend Frameworks
Overall, Optimizely offers flexibility in integrating with various frontend frameworks and technologies, making it possible to use it with a wide range of frontend solutions for your web applications. There is even support for Liquid language, known from Shopify.
I would divide integrations with front-end frameworks into two main factions:
Hybrid
Client-side rendering (CSR) with popular front-end frameworks like React, Vue and Angular can offer great flexibility and interactivity in web applications but it may have limitations in terms of Search Engine Optimization (SEO) and performance. This is because search engines may have difficulty indexing content rendered on the client side and the initial load time of the application may be impacted by the size and complexity of these frameworks.
| Pros | Cons |
|---|---|
| Modularity: creating reusable components that are independent of the backend logic, making it easier to manage and maintain the application. | Configuration complexity: A hybrid approach using .NET Core as the backend and Vue.js as the frontend may require configuration and integration between the two technologies, which can be time-consuming and may increase code complexity. |
| Ability to use various libraries for UI that deal with accessibility, allowing faster development of the project. | Internet connection dependency: With client-side rendering (CSR) the application may be more dependent on the internet connection. This can affect the performance. |
| More attractive to devs than writing code in pure js and css. | If we introduce a runtime hybrid (Vue.js, React) to the entire application then it will struggle with poor SEO and it will be hard to achieve high performance. |
It is worth mentioning here that the lightest framework offering responsiveness is Alpine.js, which weighs only 14kb. In combination with tailwindcss. It too is a hybrid solution, however here we have very good SEO and very high performance.
Headless
Currently, Headless is enabled through the Content Delivery API, but in the near future Content Graph will be released. This will provide support for the latest frameworks offering Server-Side Rendering (SSR), Static Site Generation (SSG), Incremental Static Generation (ISG) and more, with Next.js being the most popular one.
Here are some possible solutions for Front-End (FE) when using Optimizely Content and/or Commerce:
- .Net MVC Decoupling:
- Content API, Head in the DXP: You can host your frontend application with an admin panel on the Digital Experience Platform (DXP), using the Content Delivery API. This allows you to manage and deliver content from Optimizely Content and/or Commerce within the DXP, giving you a seamless content management experience.
- Content API, Head outside the DXP: You can host your front-end application, for example on Vercel, and use the Content Delivery API to fetch content from Optimizely Content and/or Commerce. This gives you flexibility in hosting your front-end application separately from the DXP, while still leveraging the power of Optimizely's content management capabilities.
- Content Graph: Once Content Graph is released you can use it to access content from Optimizely Content Management System using GraphQL queries. This allows you to retrieve only the specific content you need, making your front-end application more efficient and performant.
Overall, depending on your specific requirements and hosting preferences, you can choose the solution that best fits your needs when using Optimizely Content and/or Commerce in conjunction with popular front-end frameworks like Next.js.
| Pros | Cons |
|---|---|
| Flexibility: Headless allows you to adapt to different platforms, devices and user experiences. | High dependence on API: The Headless application is highly dependent on the API provided by Headless CMS, which means that the stability and availability of the application may depend on the performance and availability of the API. |
| Performance and SEO: SSR and SSG in Next.js allow for fast page loading, as content is generated on the server side and delivered as finished HTML to the user's browser, which can translate into better performance and SEO. | Higher level of technical expertise: Headless requires a higher level of technical skill, which can be a challenge for less experienced programmers. |
| Very attractive to devs. | More expensive to implement than hybrid. |
Solutions Bingo
There are endless possibilities to combine software. The key is to get the best results in a given budget by evaluating the strength of a potential software component in a customer context.
If you have had a previously unpleasant situation with hosting providers and have in-house devops developers, is it possible for Optimizely CMS and Commerce to be self-hosted? Yes it is.
Is it possible to combine Optimizely CMS with its add-ons like Content Marketing Platform and DAM and as commerce choose Magento? Of course it is.
With a proper discovery phase that focuses on business needs and the strength of matching solutions, the potential wins and the prospect of gaining a competitive advantage over competing websites with a composition approach can provide tremendous value.
You can read more about it here.
Conclusion
In conclusion, the reality of Optimizely's architecture goes beyond the buzzwords of monolith or not. It's not a pure monolith or a purely microservices-based architecture. It's a hybrid approach that combines the best of both worlds, allowing for flexibility, scalability and extensibility. Optimizely's architecture is a prime example of how a platform can evolve and adapt to meet the changing needs of the digital experience landscape. Notably, Optimizely offers a wide range of software options, including Experiments, Content Management System, Content Marketing Platform, Commerce and few more. However, clients have the freedom to choose only the components they require, such as CMS, and pay accordingly.
Would you like to innovate your ecommerce project with Hatimeria?

Football and Optimizely enthusiast. Able to conjure up goals not only on the pitch but also in a FIFA game. He is an Optimizely-certified developer and Fifa-certified player. When he's not delivering top-notch programming, he can be found in the gym honing his skills and training for the next game.
Read more Szymon's articles