
By Dawid L., July 22, 2025 · 6 min read
The European Accessibility Act Is Here - Is Your Online Store Ready?
Imagine losing 15% of your potential customers overnight.
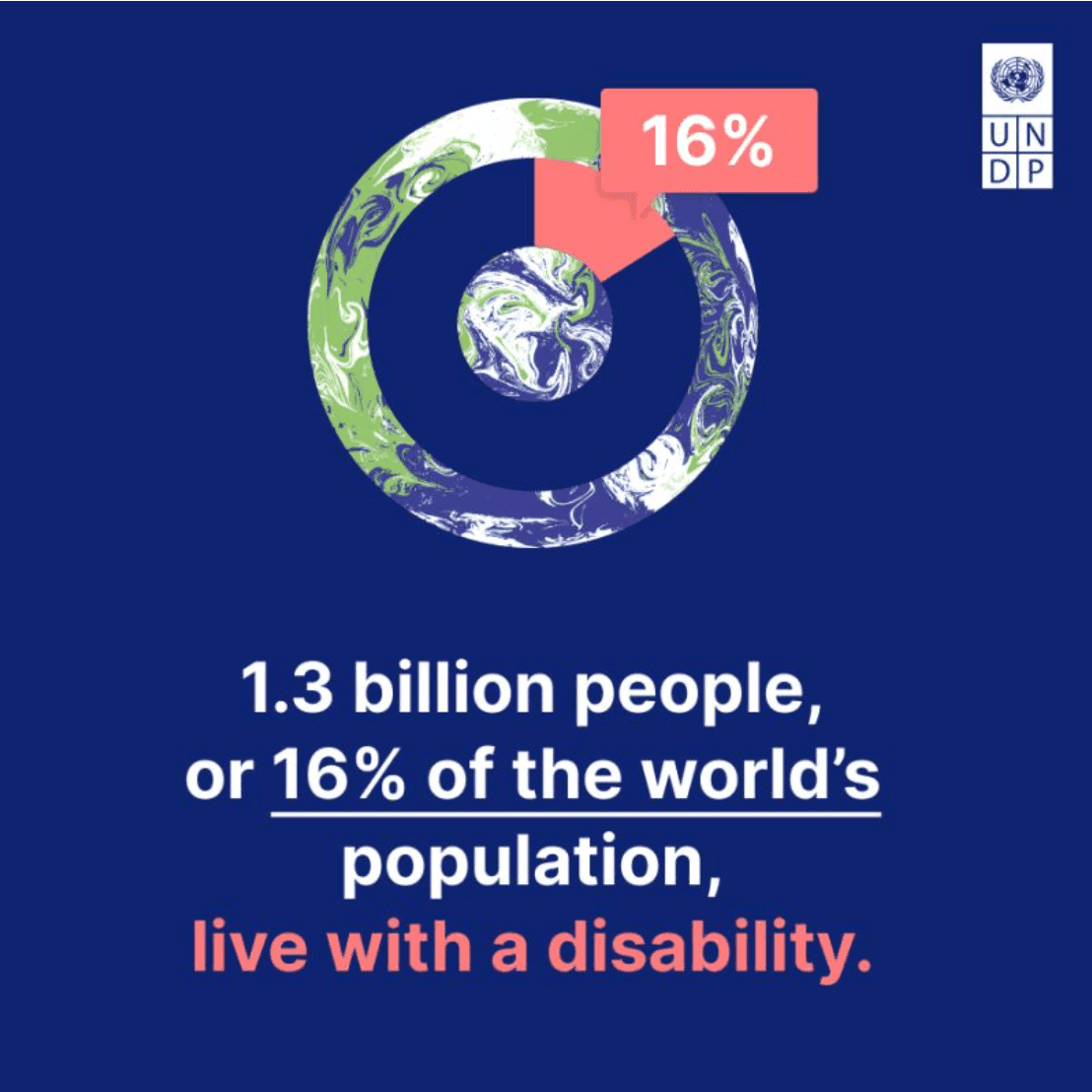
That’s not just a scary business scenario. It’s reality if your website isn’t accessible. According to the World Health Organization, over 1 billion people globally - around 16% of the population - live with some form of disability. In the EU alone, that’s more than 100 million people. And yet, many still struggle to use websites that aren’t built with accessibility in mind.

Source: United Nations
With the European Accessibility Act (EAA) now in force, the digital rules across the EU have changed. From ecommerce platforms to mobile banking apps - if your service lives online, accessibility is no longer optional.
At Hatimeria, we saw this coming. We didn’t wait for the deadline or for a letter from a regulator. We asked ourselves: If accessibility is about people, are we truly putting them first? That led us to rebuild our website - one accessible element at a time.
What is the European Accessibility Act?
The European Accessibility Act (EAA), in effect since June 28, 2025, is a new EU law that requires digital services to be accessible to everyone - not just people with permanent disabilities, but also:
-
older adults who may struggle with vision or dexterity,
-
mobile users on the go,
-
people in noisy environments who can’t hear audio,
-
or anyone dealing with a temporary condition, like a broken arm.

source: AccessibleEU
The law ensures that all users, including those using screen readers, keyboard navigation, or high-contrast displays, can access, navigate, and complete tasks online without barriers.
If you offer digital services or products, you're now legally required to:
-
Design your site and apps according to WCAG 2.1 Level AA standards
-
Enable users to browse, purchase, and get support with ease
-
Think inclusively at every stage of the digital journey
This isn’t just about compliance - it’s about protecting your brand. Poor accessibility can lead to legal consequences, lost revenue, and long-term reputational damage.
Wait, What’s WCAG?
If the EAA tells you that your website must be accessible, WCAG tells you how to do it.
WCAG stands for Web Content Accessibility Guidelines. These are international rules created by the World Wide Web Consortium (W3C) to help make websites easier to use for people with disabilities.

source: w3.org
The European Accessibility Act (EAA) says that websites must follow WCAG 2.1 Level AA to meet the legal requirements in the EU.
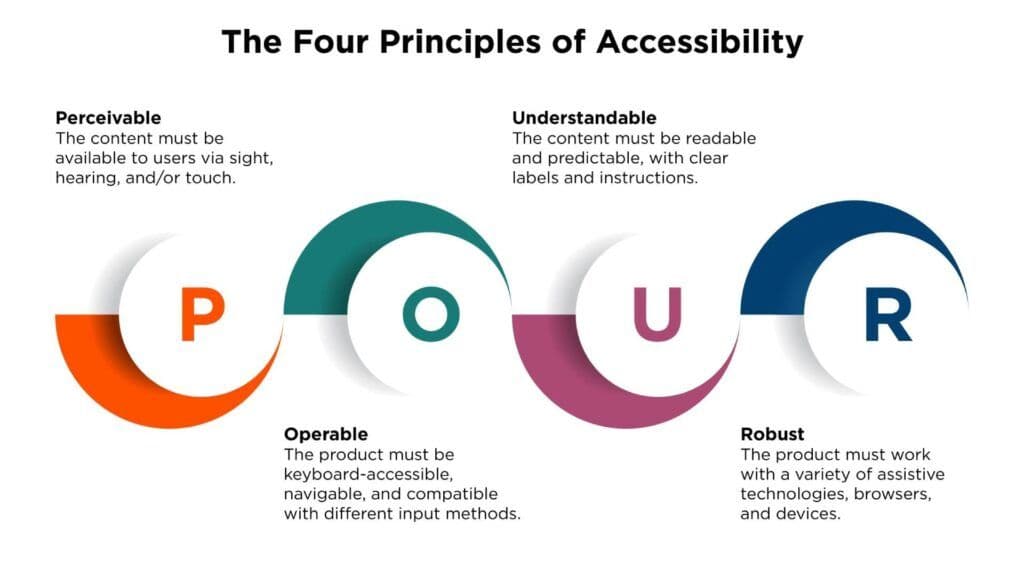
It’s more than a checklist. WCAG is built around four core principles, known as POUR:
- Perceivable - Can everyone access your content, no matter how they consume it?
- Operable - Can users navigate without a mouse?
- Understandable - Is your site intuitive and predictable?
- Robust - Does it work across devices, browsers, and assistive tech?

source: webyes.com
These principles shaped every decision we made during our audit and rebuild—because true accessibility means building with everyone in mind.
What We Did - Technical Fixes at Hatimeria
Accessibility Audit and Planning
We already followed many accessibility best practices but the EAA motivated us to review and improve our website. We weren’t starting from scratch - just making it better. We began with a full audit led by our UX developer Konrad, using Deque, a trusted accessibility testing solution. We evaluated the site based on WCAG 2.1 AA requirements, examining:

-
Text/background contrast ratios
-
Zoom behavior at 200%+
-
Keyboard-only navigation and focus indicators
-
HTML structure and semantic markup
-
Image alt text
-
ARIA labels for interactive elements
The audit didn’t reveal critical failures but it gave us a clear roadmap for improvement. So we got to work.

Fixes and Improvements
1. Better Color Contrast We updated text and background color combinations for better visibility - especially for users with low vision.
- Menu text (#979797) darkened to (#757575)
- Banners redesigned for higher contrast
- Button text enlarged for readability
Comparison:
Before

After

Our primary green colour on default grey in banners had too little contrast, we changed them to a darker color scheme.
Comparison:
Before

After

Primary button colours - white text on green colours had too little contrast, we enlarged button texts on the whole website.
Comparison:
Before

After

2. Keyboard Navigation
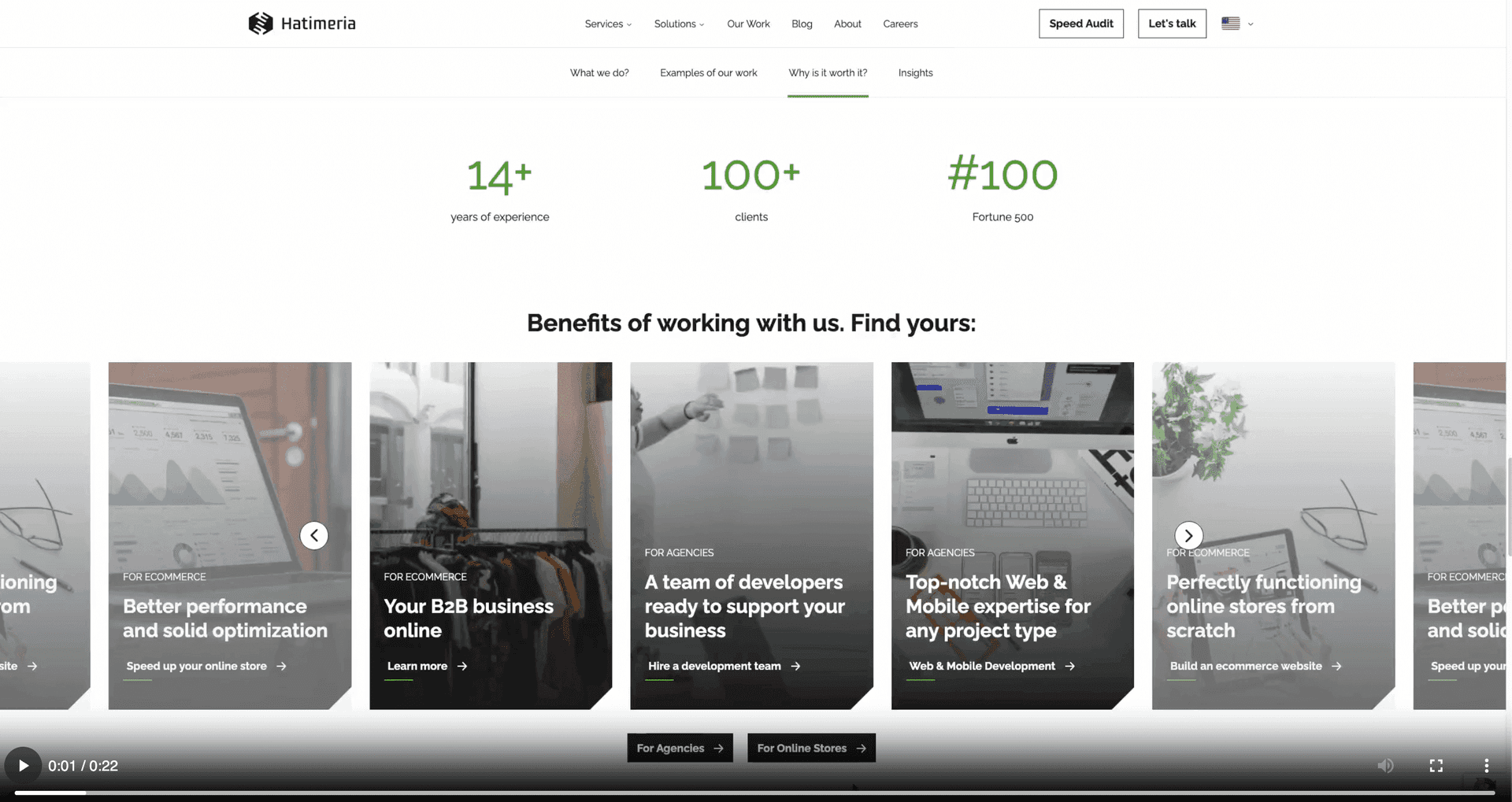
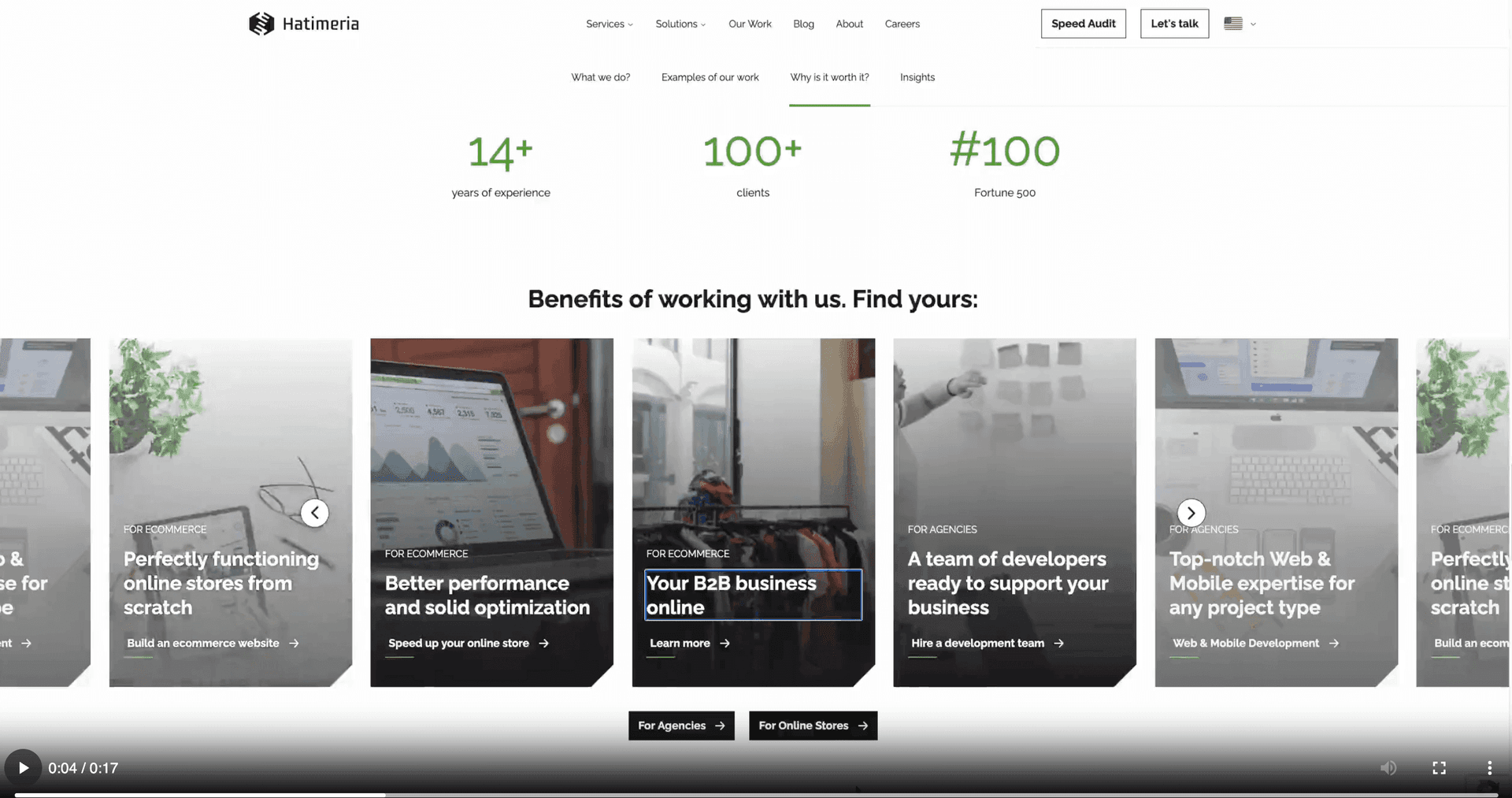
The audit identified issues with keyboard navigation and focus on our website, causing the whole page to shift. We fixed it, presenting in a short video showcasing old and new navigation for carousel on the main page:
Comparison:
Before

After

3. Focus Management
The audit showed that we have missing focus indicators while navigating with the keyboard. We added them so that keyboard-only users could navigate comfortably through our website.

4. Alt Text and ARIA Labels
Audit suggested that we have missing alt attributes for media and aria labels in several places across our website. They are key elements for devices like screen readers, which makes them crucial for compliance with accessibility standards.
5. Clean HTML Structure
Audit revealed that our main menu has incorrect structure, which included <div> elements being placed as a children of <ul> element. This was an issue, as the only tags that can be direct children of an <ul> and <ol> are:
- <li>
- <script>
- <template>
6. Accessible Forms and Skip Links
We enhanced our forms with:
-
Proper labels
-
Clear validation messages
-
Identified required fields
Plus, we added a “Skip to content” link, allowing keyboard users to bypass menus and go straight to the main content.
Final Testing
Fixes were tested in practice to make sure they worked. The entire site was checked for clarity, ease of navigation, and user experience - especially for people using assistive technologies. Real user feedback helped identify what still felt confusing or hard to use. Problem areas were improved until everything worked smoothly and intuitively.
Why Accessibility Pays Off
Investing in accessibility isn’t just the right thing to do - it’s also smart business. A more inclusive website means a larger audience, better user experience, stronger SEO, and fewer abandoned carts. It also builds trust with customers and protects your brand from legal risk. Making your store accessible helps more people buy from you and keeps them coming back.
Accessibility Is Ongoing - Not a One-Off Project
Following the EAA isn’t just about ticking boxes. It’s about making the internet more inclusive, easier to use, and better for everyone. At Hatimeria, we’re making accessibility a key part of every project - not just to follow the rules, but to create better digital experiences for all.
Want to make your e-commerce truly accessible? Let’s talk – we’ll show you how accessibility can go hand in hand with performance and great UX.
Would you like to innovate your ecommerce project with Hatimeria?

Junior Fullstack Developer, comfortable both with writing code and playing guitar. Studying Computer Science at Cracow University of Technology for the past three years, with a strong focus on teamwork. Passionate about music - from soft tunes to heavy rock - and often spotted at live concerts. Loves fantasy worlds in books and games, especially The Witcher, Cyberpunk, and Metro. Favorite mood booster? Linkin Park, "Numb".
Read more Dawid's articles



