By Damian Marciniak, June 29, 2025 · 8 min read
How technical performance optimization drives e-commerce SEO results
It’s been a while since Google started prioritizing websites that load fast, work well on mobile, and offer a smooth experience. Simply put, if your online store is slow or clunky, it’s not just frustrating for customers - it’s hurting your search rankings, traffic, and sales.
By doing technical performance optimization, particularly around page speed and Core Web Vitals, you’re crafting a better shopping experience that leads to higher visibility, more traffic, and better conversions.
In this article, we’ll break down why performance matters, how developers and SEO teams can work together to fix common issues, and how partnering with an agency like Elephate can turn technical improvements into real business results.
What exactly counts as a technical performance metric?
Technical performance incorporates all aspects that make your site load fast, seamless, and conversion-friendly - which your customers love just as search engines love happy users. On the whole, it is made up of several key components:
- Page speed - how quickly your pages load and become usable
- Mobile responsiveness - how well your site adapts to phones and tablets
- Core Web Vitals (CWV) - Google’s key user experience signals used to describe large element loading speed, interactivity, and visual stability.
There’s also a bunch of other performance metrics like First Contentful Paint (FCP), Total Blocking Time, and even page weight that give a fuller picture of your site’s health.
More than that, a big part of your website performance lies on the server itself. The server response time (measured by Time To First Byte - TTFB) weighs heavily on the overall page load speed which also affects some of the CWV factors.
Now, take a deep breath: you don’t have to understand all of the acronyms above to do well in e-commerce. But chances are, you will need a tech SEO professional and a capable developer team to analyze and optimize your website performance to strike a success both with your target audience, and search engines.
Understanding Core Web Vitals - and why Google cares
Core Web Vitals are Google’s way of measuring how users experience your site - and these are no vanity metrics, as they come from real users visiting your website in Chrome browsers.
That’s why CWV have not only become an SEO ranking factor (though not as strong as some would like to claim) but also one of the criteria for judging shop quality in Google Shopping campaigns. Above all, they are useful benchmarks for UX assessment, and metrics no e-commerce businesses can afford to ignore.

Source: web.dev
These three metrics help Google decide if your website is fast, responsive, and pleasant to use:
- LCP (Largest Contentful Paint): measures how quickly the main content appears — aim for under 2.5 seconds.
- INP (Interaction to Next Paint): tracks how fast your site responds to clicks and taps — ideally under 200ms.
- CLS (Cumulative Layout Shift): checks whether things on your page move around while loading — keep it under 0.1 for a stable feel.
These numbers might seem technical, but here’s the bottom line: if your site feels sluggish or jumpy, both users and Google will take notice. For online stores, that could mean lost rankings - and lost revenue.
With the right development know-how and SEO guidance, even small fixes can lead to big gains in both visibility and sales.
The direct & indirect ways technical performance drives results
It’s tempting to think that fixing Core Web Vitals alone will skyrocket your e-commerce rankings - but the truth is more nuanced. While technical performance does play a role in Google’s ranking systems, its indirect impact on SEO is far more powerful than its direct influence.
Directly, Google has confirmed that Core Web Vitals are ranking factors. But they’re lightweight signals, more like tie-breakers when content relevance is otherwise equal. As Google’s John Mueller put it on LinkedIn:
“We’ve been pretty clear that Core Web Vitals are not giant factors in ranking, and I doubt you’d see a big drop just because of that.”

Indirectly, though, performance optimization has a major influence - and the evidence is growing. According to the leaked internal Google Search API documentation published in May 2024, the Navboost system, which relies on real user engagement data (clicks, dwell time, pogo-sticking), appears to be one of the key factors in how search results are ranked. Indeed, Google is using real-world signals - like whether users stick around or bounce - more than previously admitted.
That’s where performance truly matters.
If your product page loads in 5 seconds and the customer leaves before it finishes, that’s a bounce - a negative engagement signal. But if it loads in 1.5 seconds, is responsive, and encourages further browsing or a purchase, that sends all the right signals to Google.
The evidence speaks for itself
Back in 2020, a groundbreaking study by Google and Deloitte found that improving mobile site speed by just 0.1 seconds led to an 8% increase in conversion rates for retail sites and a 9% boost in average order value. It was one of the first large-scale validations that even tiny performance gains can unlock massive business results. Five years later, we have even more case studies from established e-commerce brands that back this all up:
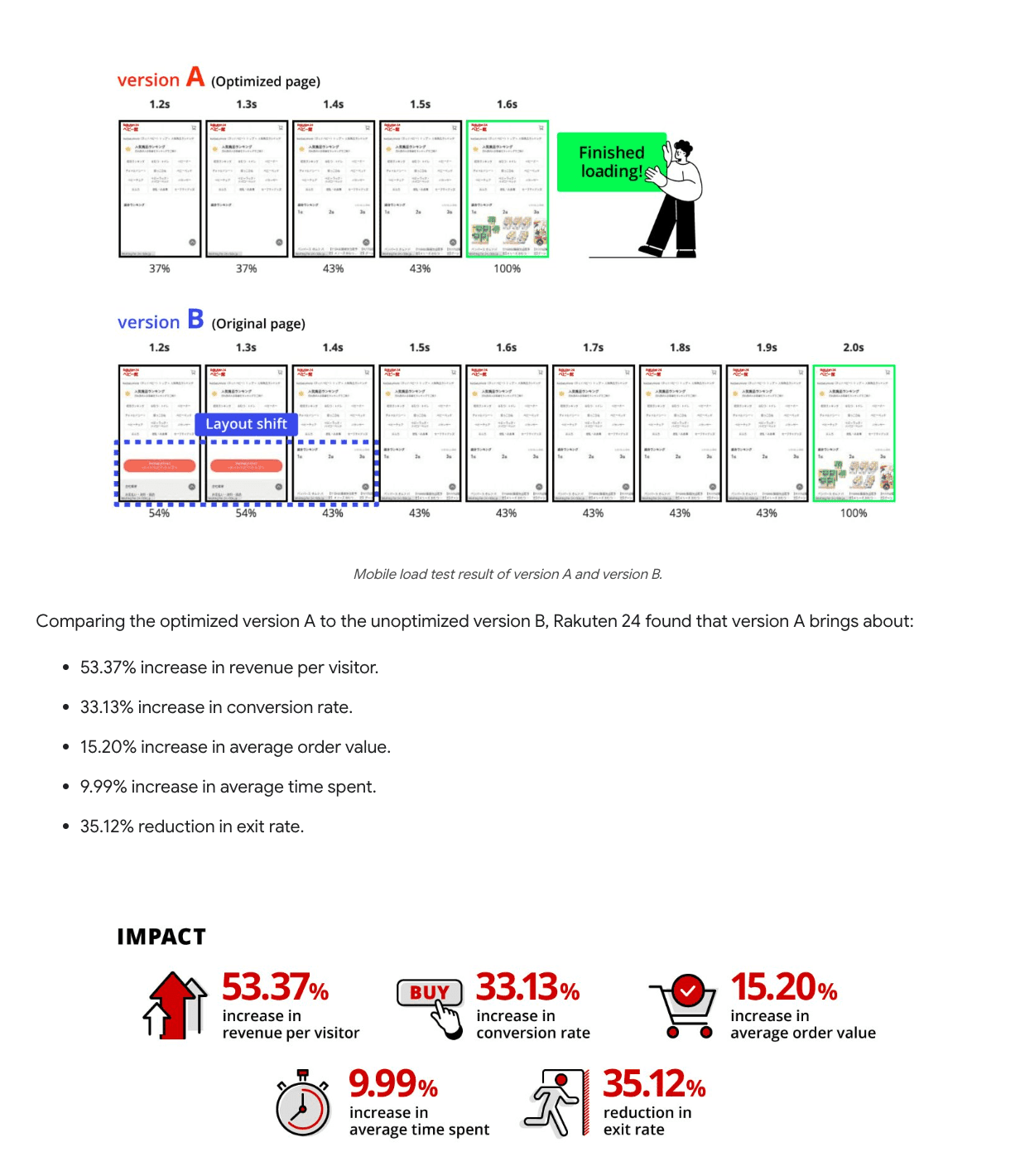
- In a 2024 Rakuten24 case study, performance improvements on their mobile web platform led to a 43% reduction in bounce rate, a 10-second increase in average time on site, and a 53% improvement in mobile revenue per visitor.

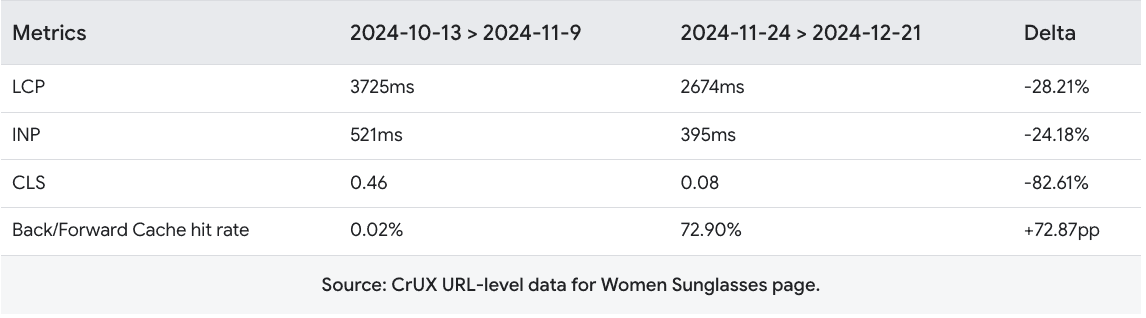
- Ray‑Ban (early 2025) used Chrome's Speculation Rules API to prefetch or prerender future page navigations before the user actually clicked a link or navigated to a new page; this allowed to prune load times: LCP dropped ~43%, conversion rates jumped 101% on mobile, and exit rates fell by ~13%.

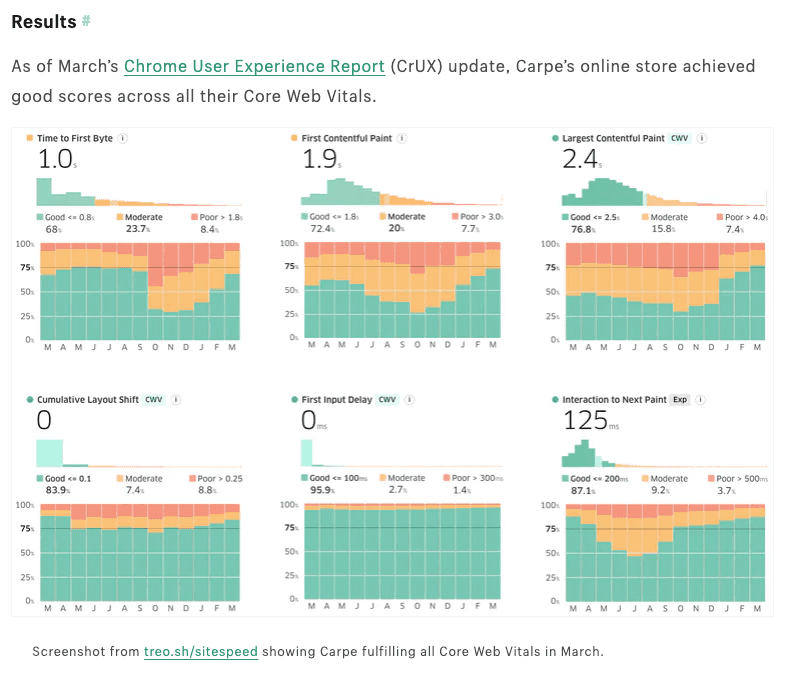
- Shopify + Carpe optimizations in mid-2023 led to 52% faster LCP and 41% improved CLS which, in turn, resulted in a 10% traffic boost, 15% more revenue, and a 5% lift in conversion rate.

The pattern is undeniable: faster, more stable websites lead to better engagement and stronger conversion behavior - which search engines reward with higher visibility.
Newer research has continued to confirm how tightly speed and user behavior are linked. A NitroPack study analyzing over 245,000 e-commerce sessions revealed that users are far more likely to abandon a site if it doesn’t load within 2.75 seconds - a critical threshold for engagement.
Moreover, pages that loaded within 3 seconds generated 60% more page views than slower ones, while even a one-second delay between 2 and 3 seconds could cause drop-off rates to spike by 50%. For e-commerce brands, staying under that 2.75-second mark isn’t just a technical goal - it’s a competitive necessity.
Moving on to improving Core Web Vitals
Now that we understand why performance matters, let’s talk about how to improve it.
The truth is, there’s no one-size-fits-all approach - the best performance strategy depends on your e-commerce platform (e.g. Shopify, Magento, WooCommerce, headless builds) and the current state of your site. That’s why technical work should always begin with a performance audit or SEO audit, led by professionals who understand both code and commercial goals. That said, there are a handful of universally effective techniques developers can apply to boost Core Web Vitals and overall UX:
1. Reducing the server response time (TTFB)
Time to First Byte is the cornerstone of site speed. A slow server delays everything — including how fast your content loads and how quickly Google can crawl your pages. Upgrading infrastructure, using edge computing, or optimizing backend logic can make a major difference.
2. Using a CDN and optimized hosting
Serving static assets through a CDN and running your site on fast, well-configured hosting ensures consistently low latency and fast delivery across all regions.
3. Deferring or removing non-critical JavaScript
Heavy or unoptimized JS often blocks rendering and delays interactivity. Trimming unused scripts and deferring the non-critical assets significantly improves INP and LCP.
4. Compressing and resizing images properly
Oversized visuals are one of the top causes of poor load performance. Using next-gen formats like WebP, responsive sizing, and lazy loading helps to improve LCP and user experience.
5. Defining dimensions for images and embeds
Something as simple as assigning width and height attributes helps prevent layout shifts during loading, which keeps CLS low and allows it to maintain visual stability.
These improvements don’t need to be perfect - scoring 100/100 on every audit isn’t the goal. What is important is keeping all three Core Web Vitals in the green, and giving your users a fast, stable, and satisfying experience.
Collaboration is the key: SEO + Dev + Business
Technical performance optimization truly drives e-commerce results, but it sits at the intersection of SEO, development, and business strategy. This is why SEO experts, developers, and business leaders should align around shared goals like better Core Web Vitals, higher rankings, and more conversions, so that the impact can be much greater.
That’s where working with a seasoned SEO agency like Elephate adds real value. It’s not just about handing over a list of technical tasks - it’s about bridging the gap between users, developers and business owners, and prioritizing fixes based on the growth goals.
Ultimately, performance is no longer just a technical concern - it’s a growth lever that can be easily pulled with the help of a team of professionals.
Would you like to innovate your ecommerce project with Hatimeria?

SEO expert with many years of experience in the Polish and international markets. He developed his skills as an SEO expert for leading Polish companies. He was responsible for website analyses, technical optimizations, link acquisition strategies and focused on implementing complex SEO solutions for online shops, which allowed him to hone his industry skills in e-commerce. Damian also specializes in building effective strategies to increase online visibility, as well as automation and AI, which he uses to effectively solve problems and streamline business processes.
Read more Damian's articles