
By Michał W. , January 31, 2021 · 2 min read
Google Lighthouse vs Third Party Scripts
This post shows how to exclude not relevant third party scripts during the benchmarking process.
Lighthouse score should reflect real user website performance.
Google Lighthouse is a great tool to benchmark website peformance but it can give misleading results. Scripts like hotjar or google analytics can destroy any website Lighthouse score. It often eats more assets budget than all of the actual website JavaScript files combined. In theory it could be performance factor. In the real world most users has those scripts downloaded before they enter the website we are benchmarking or they have some kind of a tracking blocker installed.
There's a way to quickly check the results without those scripts by blocking them in chrome dev tools before launching Lighthouse. Long term solution is to disable them in the code.
For Gatsby following code placed in gatsby-ssr.js makes sure few third party scripts are not executed when the Lighthouse benchmarking process is detected using the user agent.
Detecting Lighthouse condition can be applied to any framework or CMS by wrapping target scripts:
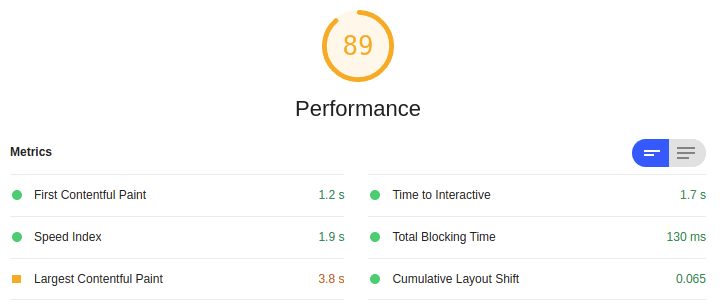
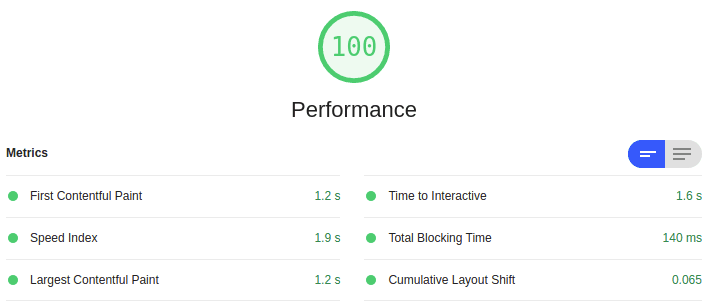
Example results before and after:


For the constant improvement having a meaningful benchmark is critical. Google Lighthouse provides a tool that with some tweaks like the above can make a complex and confusing process of the performance improvement much more bearable.
Would you like to innovate your ecommerce project with Hatimeria?

Addicted to Twitter, discoverer of new technology trends and most cutting-edge ecommerce solutions. Mountain man. His dream gift is a Tesla but will not disdain a Maserati.
Read more Michał's articles



