By Sabina, October 10, 2023 · 9 min read
Shopify Checkout Revolution: From checkout.liquid to One-Page Checkout
Starting from April 2023, Shopify Plus merchants were able to begin using the new Shopify checkout approach, accompanied by a new set of tools. Changes are implemented iteratively, and approximately every three months, a series of updates are delivered by the Shopify development team. In the future, these upcoming modifications will completely replace the previous method of checkout customization, which used to rely on the highly flexible checkout.liquid.

What do we need to know about Shopify's new approach and what have we learned so far?
End of Support for Shopify Scripts and checkout.liquid: Effective from August 13, 2024, Shopify will no longer provide support for Shopify Scripts and checkout.liquid.
Migration to Shopify Functions: Merchants currently using Shopify Scripts will need to transition to Shopify Functions before the specified date.
Functions as a Replacement: Shopify Functions are designed to replace the functionality previously offered by Shopify Scripts.
Compatibility of Functions and Scripts: It's important to note that for now Functions and Scripts can coexist. If a particular use case isn't yet supported by Functions, merchants can continue to utilize their existing Shopify Scripts.
Ongoing Enhancement of Functions: Over the next year, Shopify will be rolling out additional Functions APIs to cover use cases previously handled by Scripts, offering more flexibility and functionality.
Now merchants have the capability to create distinctive customizations for discounts, payment methods and delivery processes using Shopify Functions. These Functions can be deployed through apps and configured seamlessly within the Shopify Admin interface. This user-friendly approach ensures that merchant end users can make customizations without needing to write a single line of code.
Am I in trouble being a Shopify Plus merchant with custom checkout.liquid?
On August 14, 2024, Shopify will end its support for Shopify Scripts and checkout.liquid. One year following this date, the legacy version of the checkout system will be phased out and will stop functioning. This transition will impact Shopify Plus merchants who have made customizations to their ordering process using these tools, as they will be automatically shifted to the updated checkout version. If you fall into this category, it is necessary to proactively prepare for this transition by replicating any previously implemented mechanisms on the new checkout version.
Preparing for the new checkout: steps for Shopify Plus merchants
If you're here reading this material, you've already taken the first step towards being well prepared. What should you do next?
Review Your Existing checkout.liquid Solution: Examine the modifications you've made and consider how to replicate them using the new approach.
Assess the Value: Be honest with yourself and evaluate the relevance of your previous solutions to your business. Assess both the user interface (the visual aspects of checkout) and the underlying logic behind minor functionalities.
Define the Scope of Work: Clearly outline the tasks that need to be undertaken to adapt to the changes.
Leverage Your Shopify Plus Benefits: As a Shopify Plus merchant, take advantage of the ability to create a test version of the new checkout. Don't hesitate to utilize this feature.
Prepare for the Transition: When you feel confident, go live with your new solution. Monitor it closely to ensure that your customers can easily navigate the selling process.
Expect Some Differences: It's essential to understand that not all of your previous checkout.liquid modifications may be replicated exactly. It's wise to consider consulting your case with an experienced partner to navigate any challenges effectively.
Keep in mind that while preparing for these changes, seeking guidance from an experienced partner can be invaluable.
Why did Shopify introduce Checkout Extensibility, transforming the approach from flexible checkout.liquid?
Alright, so here's the deal with checkout.liquid. This file, written in liquid language, is the brain behind how your checkout page looks. If you're on a plan lower than Shopify Plus, you can forget about messing around with it - it's basically locked down and you can't change it at all. But if you're lucky enough to be a Shopify Plus seller, you used to have the option to unlock it. What’s more, you can mess around with this file (usually with the help of a developer), but that comes with the risk of making a mistake and crashing your store right when your customers are about to make a purchase. Sounds risky, right?
Now with the new version of Checkout (called One-Page Checkout), Shopify is giving us more power to customize this part of our online stores. Plus some changes can be done without needing a developer to hold your hand. However, developers will still have a bunch of new opportunities to work their magic like never before.
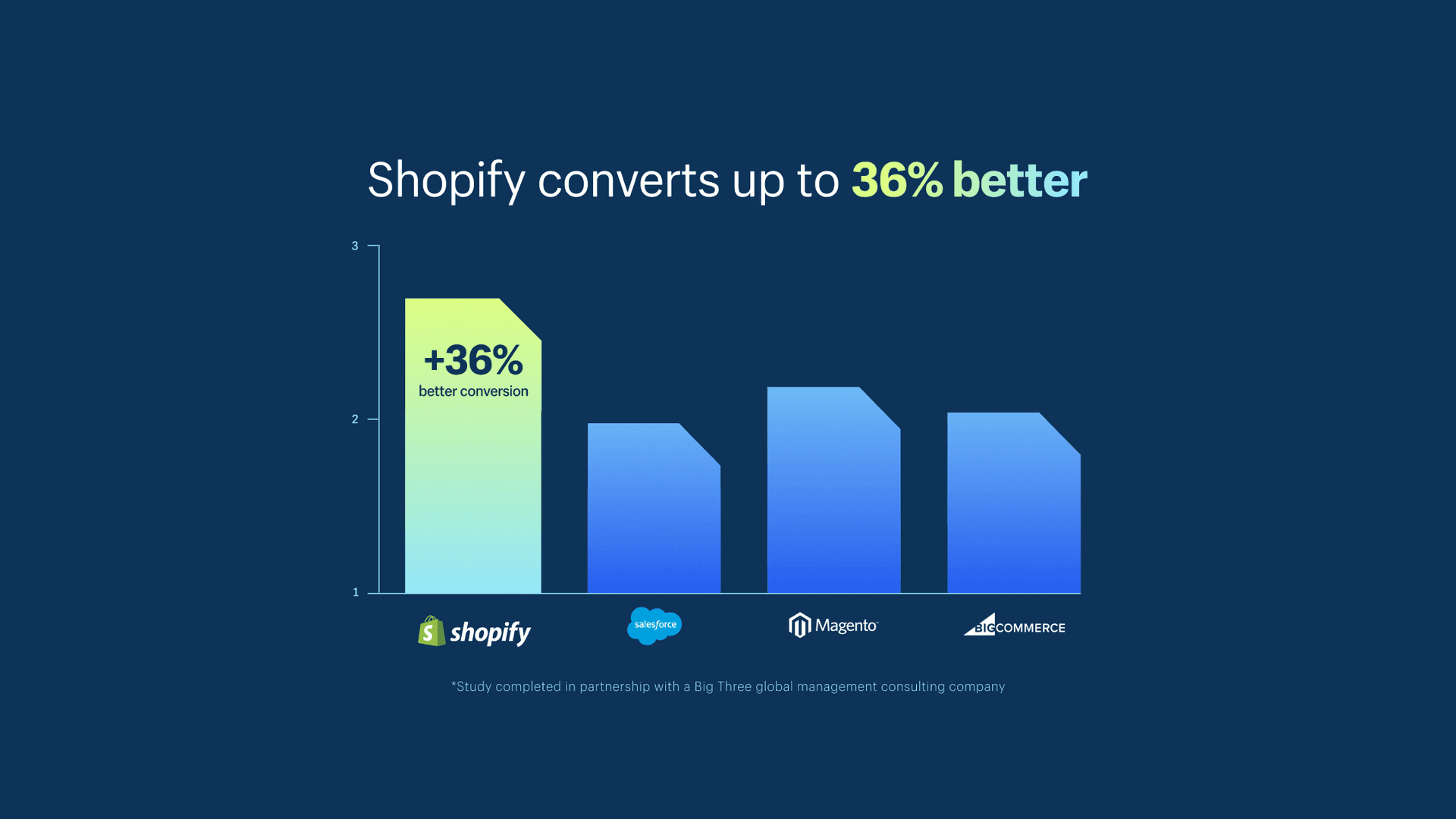
Mani Fazeli, a Director of Product at Shopify, explains the changes with three words: conversion, compliance, composability - and yes we need to admit it, Shopify checkout in comparison to its competitors gives you the whole package.

Changes for you as a merchant: new tools and apps for Checkout Extensibility
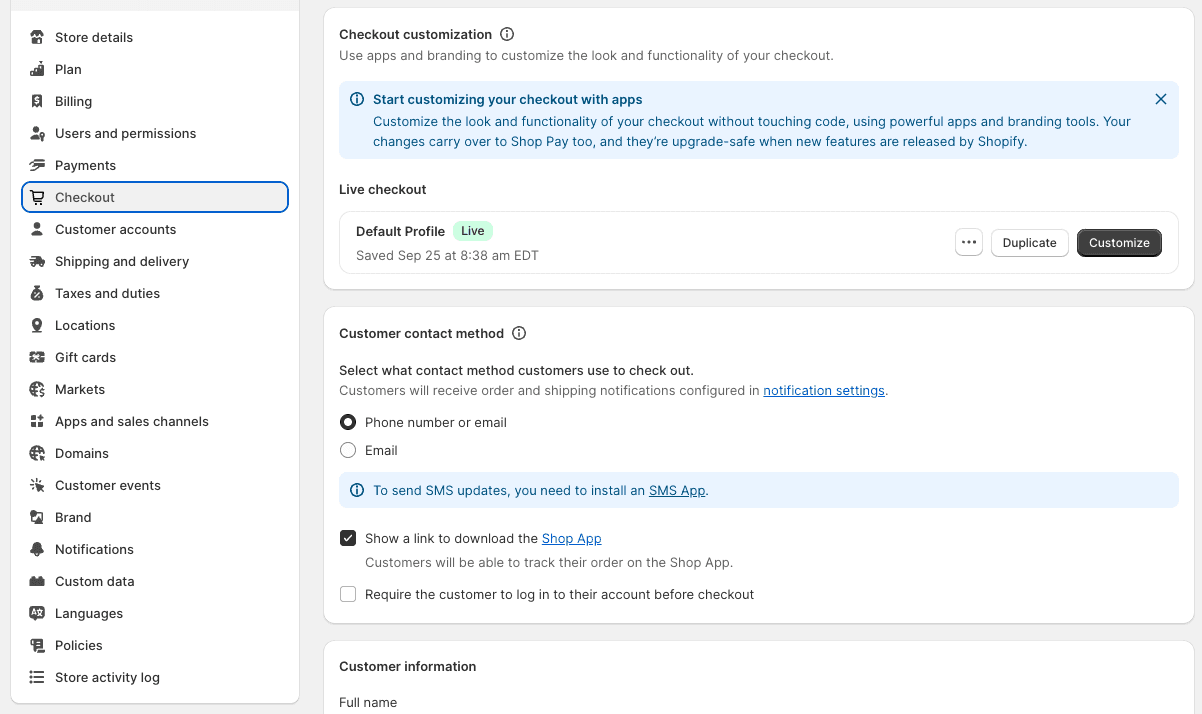
As a merchant you can find a new checkout editor in the admin panel in the scope of the new Checkout Extensibility. It is a tool for visual website editing, available for stores that have already switched to Checkout Extensibility. It can be found in two ways:
Settings > Checkout (here you can create several versions of checkout and use them interchangeably for testing purposes or as test and production environments)

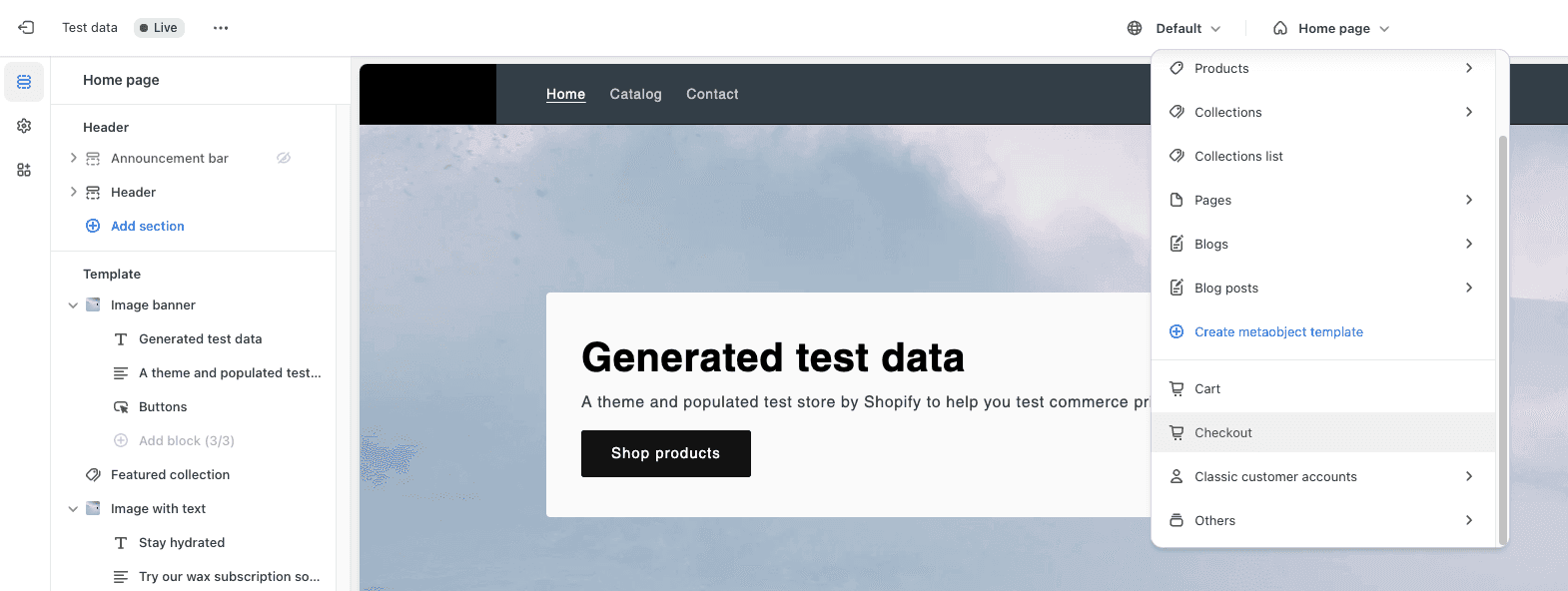
or Online store > Customize > Choose Checkout scope in dropdown

You can also extend your checkout with Shopify Apps dedicated to the new approach. There are a lot of new propositions. App and widget authors are competing against each other with ideas working for better e-commerce key metrics such as Customer lifetime value (LTV, CLTV, or CLV), Conversion rate optimization (CRO), Average order value (AOV) or ROAS ( Return on Ad Spend).

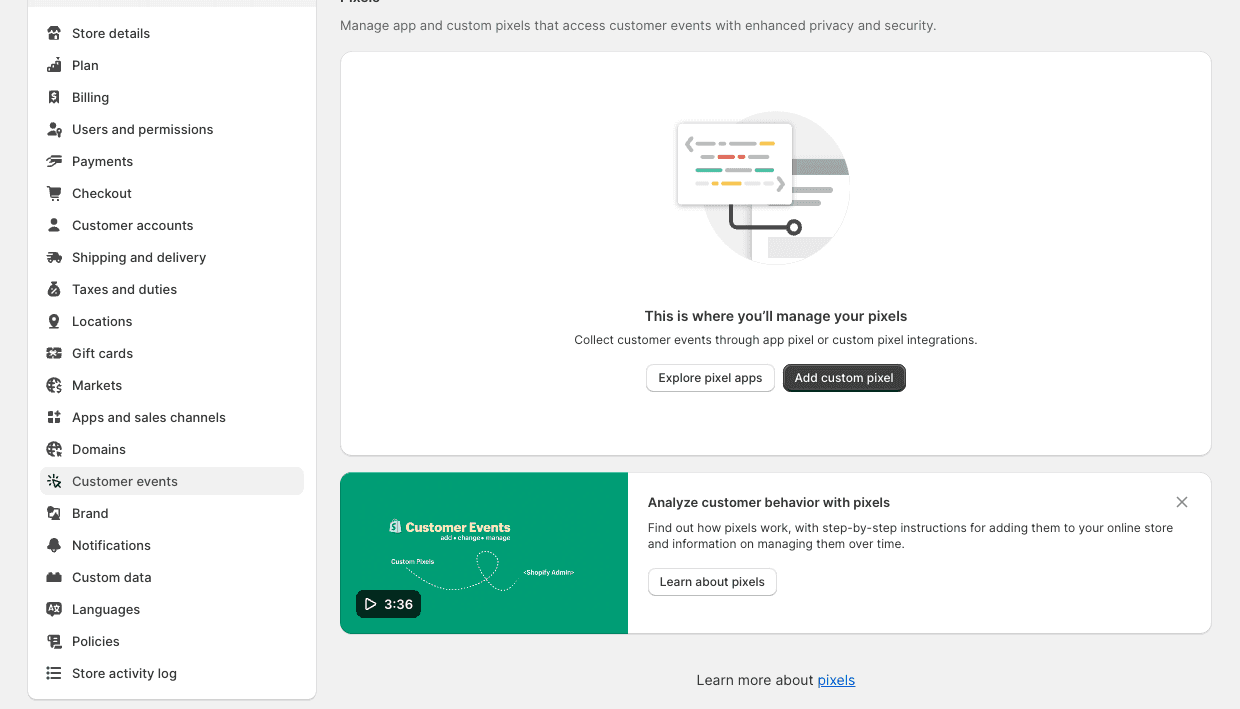
In the Shopify app store you’ll also find a bunch of premade pixels - JavaScript code fragments run in your store during the buying process. Now you can manage them in the Customer events section.
Changes you can ask a developer for
Branding API If you need more visual customization and you feel like the drag and drop/styling tools in the admin panel are not enough, ask your developer for a Branding API. These new tools allow more options when it comes to styling changes in your checkout. Please be aware that there are still some limitations but in comparison to the admin panel the options are wider.
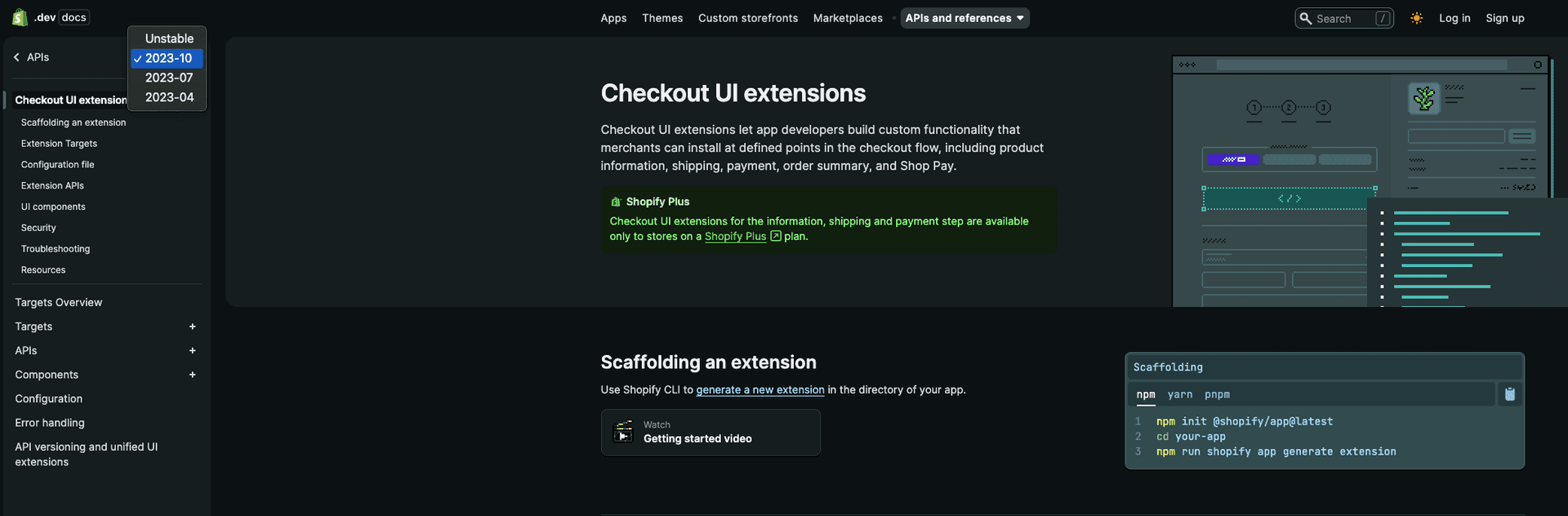
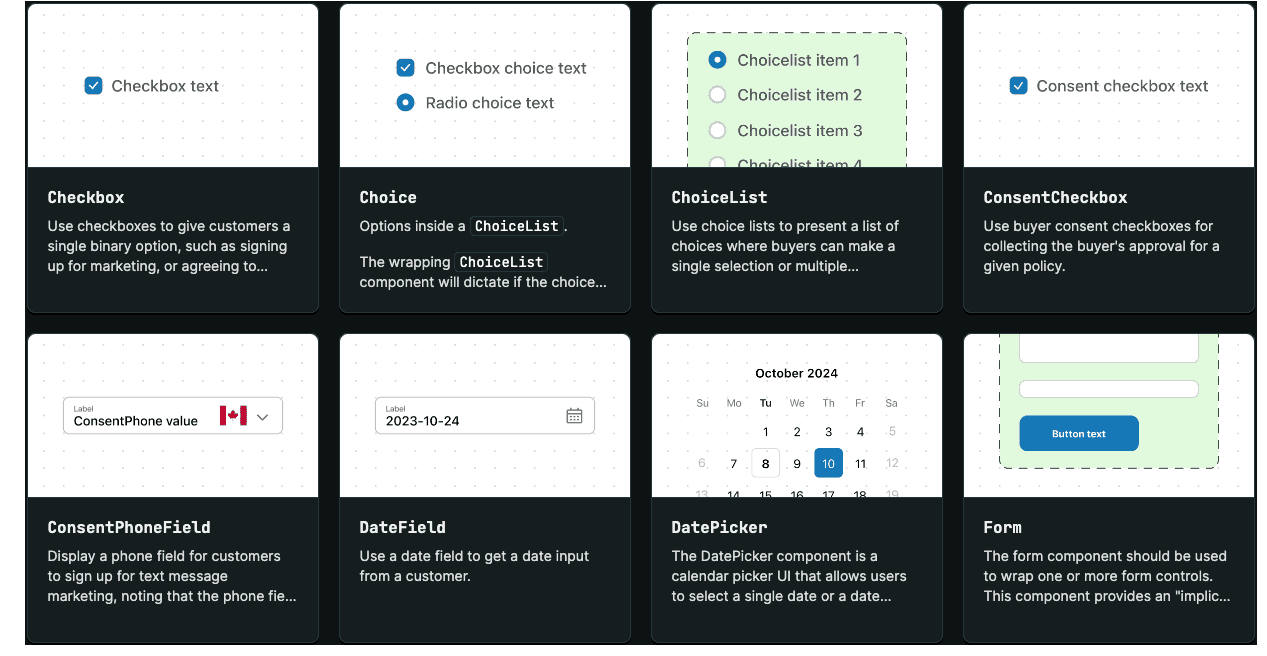
Checkout UI Extensions Now, we as developers are allowed to activate and customize for your needs a bunch of new UI elements for your checkout. Their list is rich and still extended by Shopify. Below are some of the examples I personally find very attractive:
- Date Picker
- Modal
- Tooltip
- Popover
You can find the whole list here: https://shopify.dev/docs/api/checkout-ui-extensions/unstable/components

There is a lot you can achieve with these new elements and make your checkout more convertible.
Web pixel app extension
As I mentioned above, pixels are JavaScript code snippets that collect customer behavioral data on an online store for marketing optimization and analytics, and now the developer may prepare a fully tailored pixel for you. Two factors worth mentioning here are: first, check if the solution you need is currently available in store, and second, be aware that each script installed in your checkout may lower the performance so use it wisely.
Shopify Functions
Shopify Plus plan users who have upgraded to the new checkout version now have access to the Functions API. In simple terms, Shopify Functions empower developers to reimagine the underlying processes that drive the store's operation. Some practical examples include:
- Customizing payment methods, selectively displaying or hiding them based on specific parameters (e.g., user tags).
- Crafting unique discounts that go beyond Shopify's native offerings.
- Fine-tuning delivery rules to suit your needs.
- Creating product sets, generating new products with distinct SKUs by combining multiple existing items.
- Modifying the names of delivery options during the order process.
These developer-crafted features can then be seamlessly integrated by in-store sellers. This functionality opens up a level of flexibility previously associated with open-source licensed systems while maintaining the security, stability and reliability characteristic of closed SaaS solutions.
Post-purchase extension

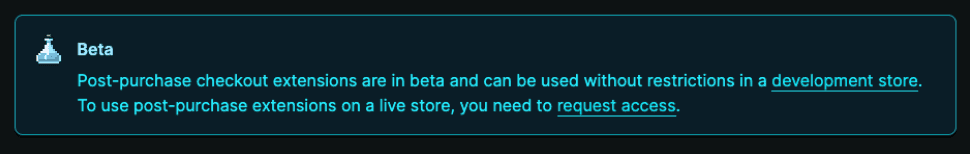
As you can see in the note above, it's still in the beta phase for that solution but it's tempting nature forced me to write about it. Again, Shopify gives merchants a great opportunity to make more money. The post-purchase page appears between the order confirmation and the thank-you page. You can utilize a post-purchase extension to incorporate customized content such as:
- Encouraging customers to add more products to their order (Upsell offers) after completing the payment.
- Requesting customers to take a survey post-checkout.
- Soliciting feedback from customers after checkout.
- Prompting customers to make a donation after completing their purchase.
- Providing customers with additional discounts using specific codes (Discount code offers).
- Inviting customers to join a rewards or points program (Loyalty sign-ups).
- Sharing valuable information or important notifications with customers.
So you know the risks, you know the possibilities
We know that checkout is a crucial part of every e-commerce. And we completely understand that changes made in this area always involve risk and can be stressful for you. I hope that with all the information gained with this article, you'll feel more confident and ready to leverage your Shopify store to the highest level. If you need an experienced Shopify partner who will take at least some burden off your shoulders or answer your questions, we recommend our services.
** Learn more from the comprehensive video about new SHOPIFY checkout:**
Ready to optimize your Shopify Checkout Experience?
Would you like to innovate your ecommerce project with Hatimeria?

She is a vegan software engineer who fuels her coding sessions with leafy greens and oat lattes. She is passionate about both animal rights and writing clean, efficient code. Her ultimate goal is to change the world, one line of code and tofu burger at a time.
Read more Sabina's articles