
By Bartosz, April 07, 2022 · 3 min read
Where to go to optimize your Magento store
Core Web Vitals optimization options for your Adobe Commerce (Magento) store.
Page speed has been an essential factor in eCommerce platforms' sales conversion for years. It's not a secret, so having a quick loading e-shop and a well-optimized Google Lighthouse result has become necessary for all Magento merchants looking to keep accelerating their online business.
SEO loves Core Web Vitals
Since Google announced the Core Web Vitals assessment will be affecting the page SEO, it has become even more desirable to have your Magento store speed optimized. After the initial delay caused by Covid, on August 21, based on another Google announcement, the page experience update was finally rolled out globally.
Google Lighthouse vs. Google PageSpeed Insight
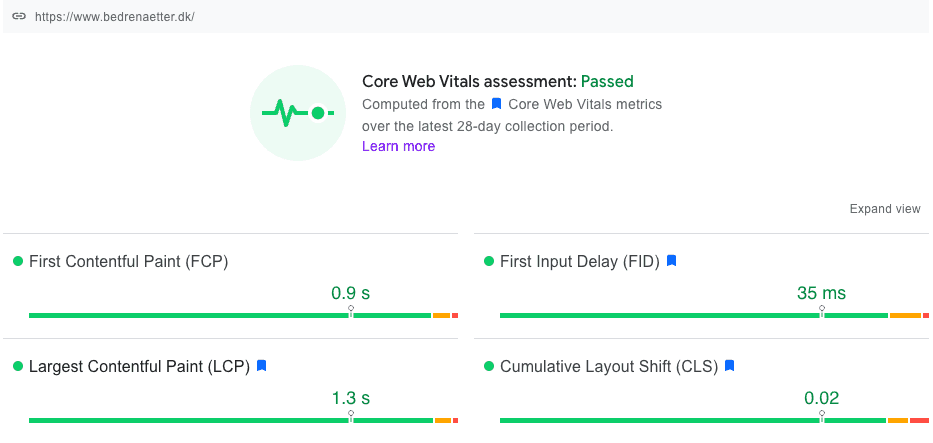
It's worth mentioning here that a good or even great Google Lighthouse result isn't a guarantee for a similarly great score on Google PageSpeed Insight (PSI). And it's the PSI result that decides if your site passes the Core Web Vitals assessment or not. The easiest way to understand the difference is this: while the Lighthouse test results from a single test run on your (or your Developer's) computer, the PSI Core Web Vitals metrics cover your actual users' experience over the latest 28-day collection period. So your goal for optimizing your Magento store is to get the longest green bars possible.

The green FCP, FID, LCP, CLS bars mean that your actual customers, with their devices and with their internet connection speed, are experiencing the page in a way that will possibly affect your Google ranking positively and will surely affect the eCommerce experience you're delivering to them.
To put it another way, if your Magento store still doesn't pass the Core Web Vitals assessment, not only are you missing an opportunity to increase your sales potential, you are most probably losing sales.
Core Web Vitals as a ranking factor has been confirmed by Google itself but also by numerous independent researchers, SEO Specialists and real-life Hatimeria customers' experiences.
Store owners tend to pay too much attention to the server resources of your Adobe Commerce instance. However, most often the server response is a relatively small chunk of the overall loading time and the biggest win (and the lowest-hanging fruit) is usually the optimization of the site rendering part.
Choose the best solution
Going the PWA way is a well-proven approach if you want to optimize the speed and the experience of your eCommerce webpage PWA - for whom but if you're not convinced you can still try to improve your page by optimizing your current Luma Theme.
Luckily there is one more excellent option for all Magento store owners looking to improve their shop's performance: the Hyva Theme. Hyva is an alternative M2 Frontend framework with several promises: the best developer experience, a way better performance, reduced complexity and improved time to market. Can Hyva be that good? Well, it is. Hyva is really good ;)
If you are still not sure about what to do, this article should help:
Would you like to innovate your ecommerce project with Hatimeria?

Work titan, in-depth analytic, lover of good and only very good coffee. Loves traveling, Thai food and his dog Jimmy. Always oriented toward reaching goals, hates when things don’t go according to plan.
Read more Bartosz's articles



