
By Sabina, January 24, 2024 · 5 min read
Shopify's New Checkout Extensibility: Your Questions Answered
Shopify's spirited community is never short of questions, and if you've ever thought over inquiries regarding the new Checkout Extensibility, you're in the right place. In this article, I've collected the top 10 frequently asked questions from Shopify merchants and developers and provided answers to clarify the secrets surrounding its exciting features.

1. Are the new Checkout Extensibility tools available for non Shopify Plus users?
The answer, for the time being, is that only Shopify Plus merchants have access to the full range of features offered by the new Checkout Extensibility. However, non-Shopify Plus users can dip their toes into basic checkout customization and post-purchase page modifications. Moreover, there's an option to test these features in developer mode. I'll show you how to do this later.
2. How to activate Checkout Extensibility for Shopify Plus merchants?
For those fortunate enough to be Shopify Plus merchants, the process of activating Checkout Extensibility is straightforward. To make use of this feature, your store must be on the Shopify Plus plan. However, some features are incompatible with Checkout Extensibility, such as Advanced Cash on Delivery, In Flight API Mutations or Unsupported Hosted Payment SDK Gateways.

2.1. What if you're not a Shopify Plus merchant, but eager to test the features?
If you're not on the Shopify Plus plan but are eager to experiment with Checkout Extensibility, here's the solution: create a new development store in your partner's account.
When setting up a new development store in your Shopify partner's account, you might need an affiliate panel or expert support. At Hatimeria, our experienced team is ready to assist. Contact us for expert assistance.
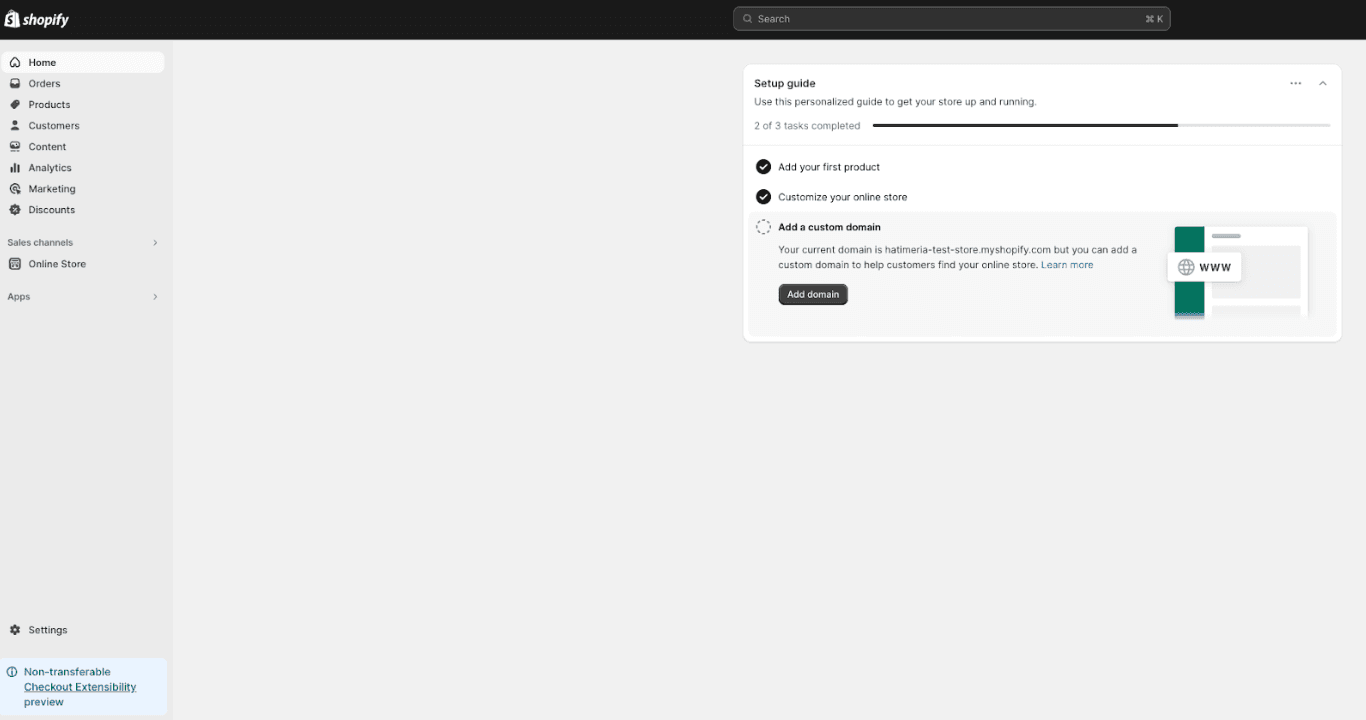
During this process, select Developer Preview and Checkout Extensibility, and consider starting with sample data. It's highly recommended. Following this, you'll see a note in the bottom left corner confirming that your Checkout Extensibility is now active.
3. Do I need a Shopify Partner account to activate Checkout Extensibility?

In both of the above scenarios, whether you're a Shopify Plus or non Shopify Plus merchant, you need to have a partner's account to activate the new Checkout Extensibility tools.
4. Where to find detailed information about Checkout Extensibility activation?
Navigating documentation can sometimes be confusing and time-consuming, which is why I've prepared a fresh new article explaining how to activate Checkout Extensibility. Below, you can find links to both my article and Shopify's help documentation site, dedicated to this topic.
USEFUL LINKS:
How to activate Checkout Extensibility - step-by-step guide
5. Extending your checkout with custom designed React components

Is it possible to add custom components to your checkout? In short, no, you're not allowed to include custom components. However, you can extend your checkout with preset components available in the Checkout UI Extensions library. This library is extensive and versatile, catering to various business needs. And the great news is that Shopify is still working on extending it.
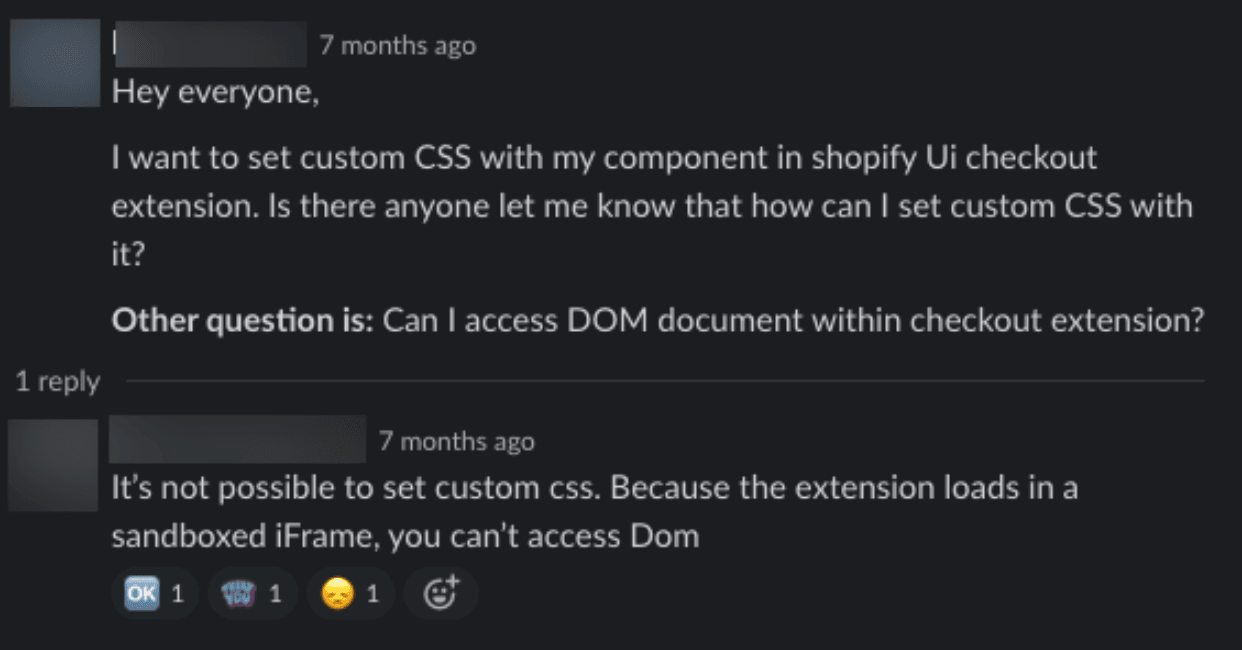
6. Adding custom CSS with the new approach

With this evolving approach, adding custom CSS directly to your checkout is no longer allowed. You can make basic visual changes through the Settings panel, adjusting elements like logo position, background color or fonts. For more extensive customization, it's recommended to consult with a developer to explore styling possibilities using the new Branding API.
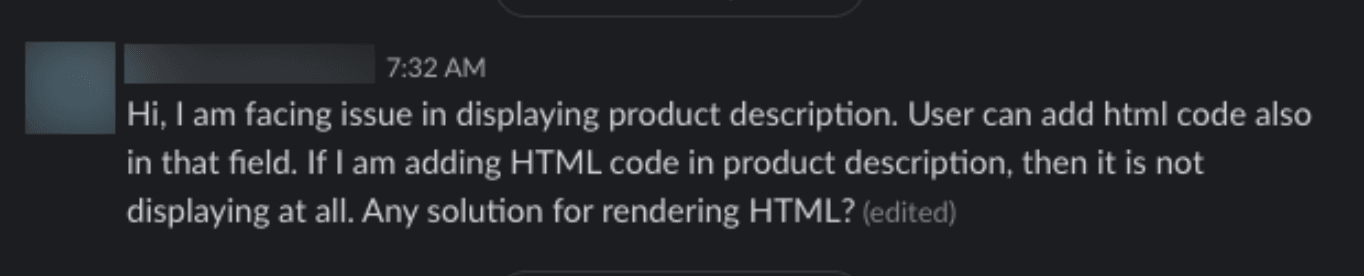
7. Adding Custom HTML Elements

Adding custom HTML elements is similarly restricted. Just like custom CSS, it's not allowed. However, the Checkout UI Extensions components library provides a wealth of options to execute most ideas using preset components. For specific cases, we recommend reaching out to a developer to discuss your options.
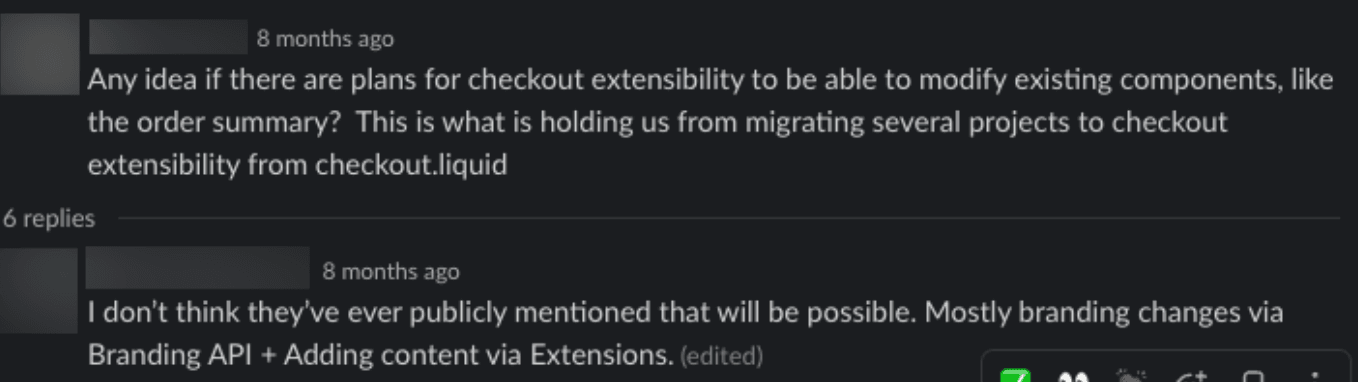
8. Modifying default checkout elements

Changing or customizing default elements in your checkout can usually be achieved through a straightforward setup in the admin panel. Combine this with the Branding API and components from the Checkout UI Extensions library for versatility. Generally, you cannot remove, hide or modify default elements directly.
9. Compatibility of Checkout.liquid and Checkout Extensibility
Checkout Extensibility is not compatible with Checkout.liquid. It serves as a replacement for Checkout.liquid customizations, introducing new and upcoming features.

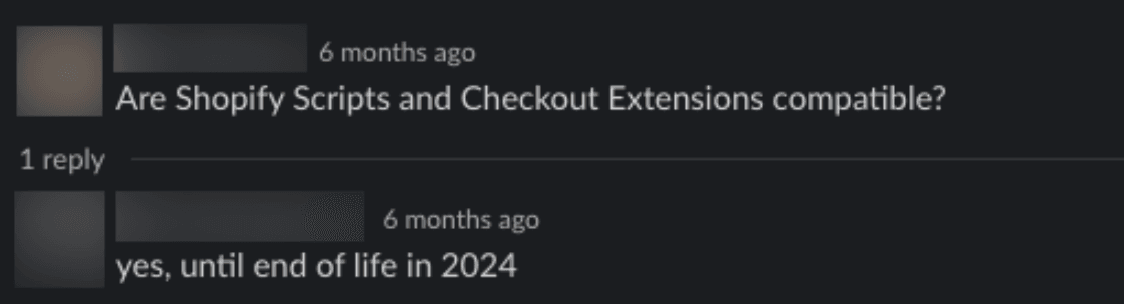
9.1. And what about Shopify Scripts?
Shopify Scripts are supported until 2024 but are steadily being replaced by Shopify Functions.
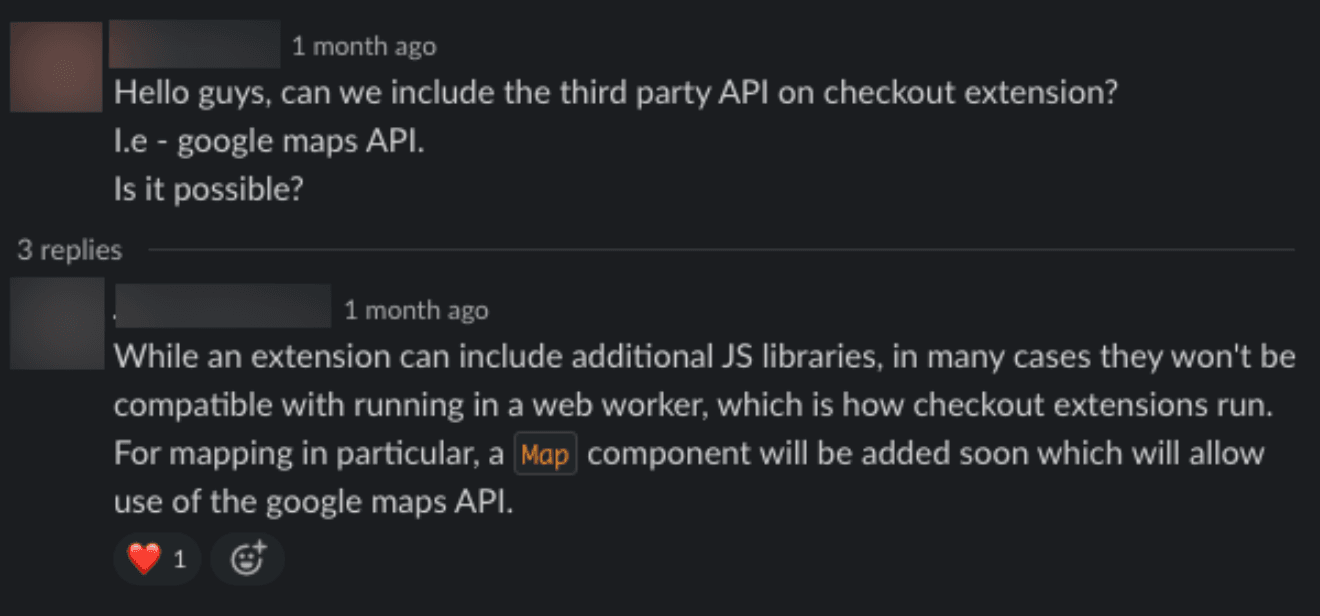
10. Including Third-Party APIs in Checkout Extensions

While Checkout Extensions can include additional JavaScript libraries, compatible with running in a web worker, the environment in which checkout extensions operate may vary. Regarding mapping, Shopify plans to introduce a Map component, enabling the use of the Google Maps API. Stay tuned for this exciting addition!
Conclusion
To sum up, Shopify's Checkout Extensibility comes as a robust and valuable resource, and delving into its features and constraints is pivotal for fully harnessing the potential of this cutting-edge platform. Whether you find yourself in the role of a merchant looking to enhance your e-commerce experience or a developer seeking to leverage its capabilities, I hope that the insights provided here will guide you through your successful checkout migration.
Making your online store's checkout better isn't just about fancy features; it's about giving your customers an easier time. This article shared some tips to help you create a simple and customer-friendly experience without getting into the technical stuff.
Improving your checkout is a chance to shine in the online world. If you're up for making things smoother for your customers, our team at Hatimeria is here for you. We have a variety of articles and video content available or just simply get in touch with our Shopify team, and let's make your checkout simpler for a better shopping experience.
Enter the world of Hatimeria Checkout Branding to enjoy a uniquely tailored checkout experience that not only meets but exceeds your brand expectations. Enhance your online shopping journey by exploring and testing the app today!
Would you like to innovate your ecommerce project with Hatimeria?

She is a vegan software engineer who fuels her coding sessions with leafy greens and oat lattes. She is passionate about both animal rights and writing clean, efficient code. Her ultimate goal is to change the world, one line of code and tofu burger at a time.
Read more Sabina's articles



