
More than half of online shoppers leave websites because of poor customer experience. Almost 70 percent of shopping carts are abandoned and only 2% of ecommerce website visits convert into a purchase.
If you are aware that three quarters of shoppers leave retail sites due to these basic problems, quality assurance stands out as more important than anything else.
Time is a limit

People buy with their eyes but pay real money
After deployment, the risk of bugs rises very high. If your customers see any errors they leave. However, not only do you lose your customers but also money. Imagine that no one has found a bug with a specific discount code and the discount was applied to all orders. You can lose thousands of dollars in a few hours.
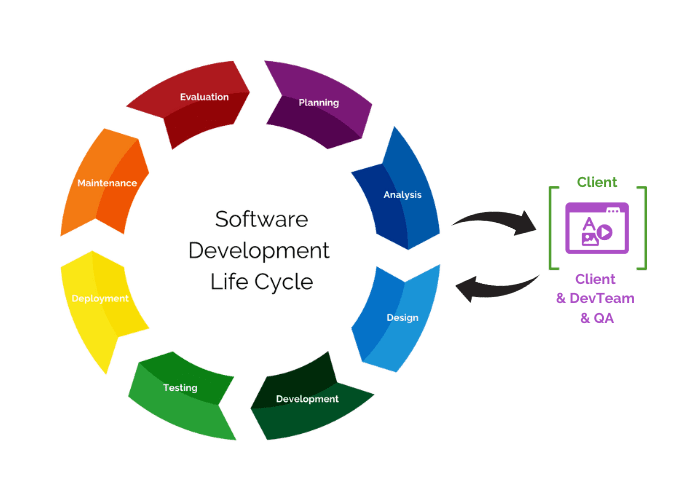
This is the reason why manual and automated testing is obligatory in IT projects. The place for QA in an IT project is at the very beginning.

A perfect start
The ideal situation is to implement both manual and automated tests at the same time. That way we can achieve the highest development standards.Our services include:

Discovery phase is the initial step of project development. We will collecting complex information about your vision, goals and scope.

Internal testing project documentation ensures that the most essential features are well-known to every team member involved and tested before and after code is deployed to a website.

We design our stores with target customers in mind. That is why we research and test our solutions with target groups before we hand over the store for programming.

Continuous monitoring of the store after implementation is necessary to react in advance to eliminate potential causes that may disable your store.

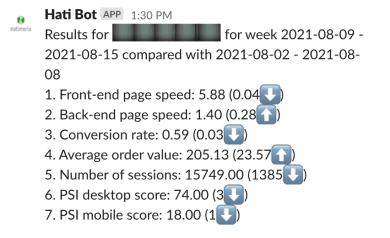
- Conversion Rate
- Front-End Page Speed
- Back-End Page Speed
- Average Order Value
- Number of Session
- Page Speed I Desktop Score
- Page Speed I Mobile Score
Our tools
We use specialized tools to ensure the efficiency and thoroughness of the testing process:






Test automation supports manual testers

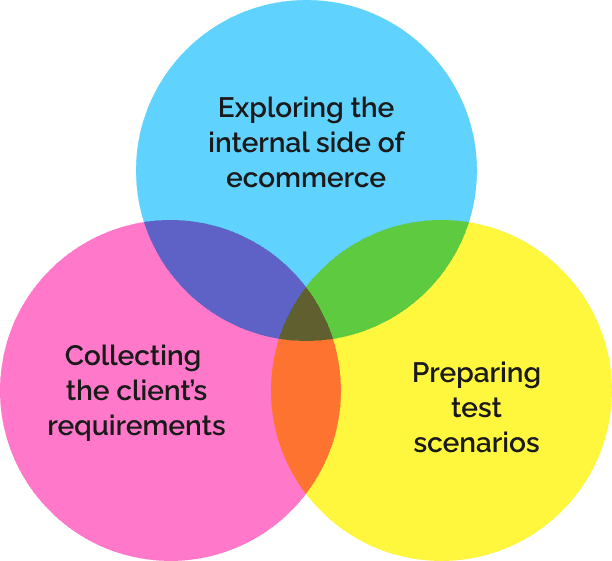
How we do it
Exploring the internal side of ecommerce
QA testers as developers need time to explore all new projects. QA needs to collect all information about how the ecommerce works: learn about product types, categories, payment gateways, any integration like CMS, ERP, blog. Testers also get to know the work environment.
At this point QA also goes step-by-step through the entire store. Testers map the whole store, go through all shopping paths from the click throughput of each product to the purchasing process.
Collecting the client's requirements
In other words ”what do you expect? Do you see some bottlenecks or uneffective solutions?” In this step QA testers get to know the client’s expectations, needs and requirements and compare them with conclusions from the first step.
Preparing test scenarios
QA testers prepare test scenarios, how they will look and how they will work and then they translate them into code. Automated tests map the whole end-to-end shopping process.

Benefits
Reliability
Cross-browser testing
Transparency
Flexibility
Time-saving
Performance testing
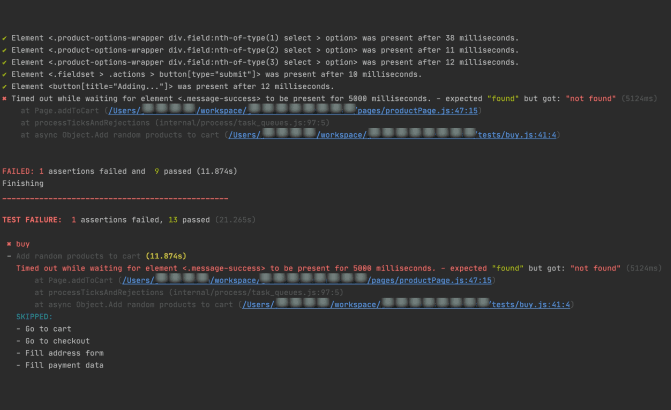
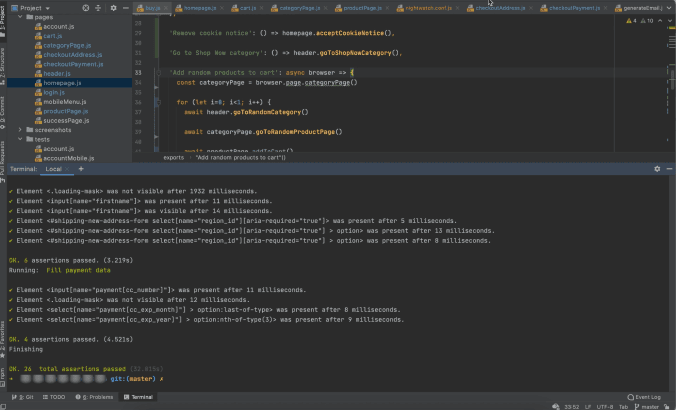
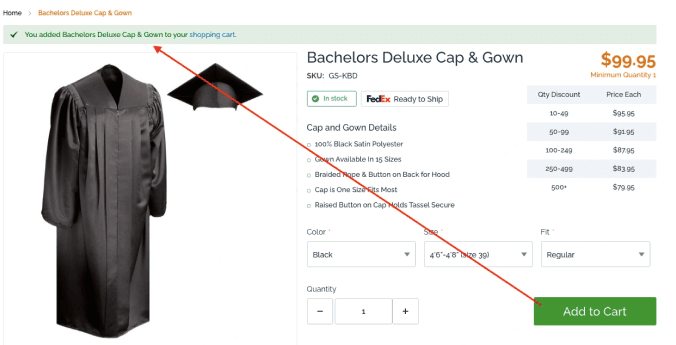
How it looks?


- Failed: 1 assertions failed and 9 passed → in scope of one Task
- Test Failure: 1 assertions failed, 13 passed → all Test
- The test failed because the product was added to the cart, but there was no 'success message', 'button[title='Adding...'] was present (...)' → Timed out while waiting for element


See our videos about automated tests:
Read more about our testers and let your ecommerce sale fly into the sky:
Built with ecommerce in mind


Move your eCommerce to the next level.
Talk to our experts by filling out the form.
Our experts will:
- Select a solution.
- Propose a platform and plan.
- Answer your questions.